はじめに
GitHubから新しい学習コンテンツがリリースされたと聞いたので、半月近く遅れではあるものの、紹介と触ってみた感想を。
GitHubを使い慣れていない人に、まず感触をつかんでもらうにはいいんじゃないかなぁと思いました。
GitHub Skillsとは
GitHubの使用方法をオンラインで学ぶことができる、2022年6月6日にリリースされたサービス。アナウンスページはこちら。コードを扱う基本的な操作、GitHub Actionsの活用、CI/CDまで学習できます。
ちなみに全編英語です。英語アレルギーの方は、日本語翻訳等を駆使しながら進めると良いと思いました。

自身が扱う技術に関連する英単語くらいは、読めるようになっておくに越したことはないですけどね。。。
各セクションとトピックの紹介
GitHub Skillsでは、トップページから各セクションにジャンプして学習していく形となります。各セクションはどんな内容なのか、簡単に概要の紹介をします。
| セクション | トピック | トピック概要 |
| First day on GitHub | Introduction to GitHub | GitHubを使い始めよう(1時間以内で!) |
| Communicate using Markdown | Markdownを使ってコミュニケーションをとろう | |
| GitHub Pages | GitHub Pagesを使ってブログを作ろう | |
| First week on GitHub | Review pull requests | プルリクエストをレビューして共同作業をしよう |
| Resolve merge conflicts | 競合が発生する理由と解決方法を学ぼう | |
| Automate workflows with GitHub Actions | Hello GitHub Actions | GitHubアクションを作成して、 ワークフローで使ってみよう |
| Continuous integration | プロジェクトに継続的インテグレーションを 使用できるようにワークフローを作ってみよう | |
| Publish packages | GitHub Actionsを使って、 プロジェクトをDockerイメージに公開しよう |
First day on GitHub
GitHub(を使う)最初の日、というタイトルなだけあって、GitHubを使っていくためのイントロダクション系のセクション。特に、「Introduction to GitHub」は操作の基本を学習するトピックなので、外さずにしっかり学習しておきたいところ。
First week on GitHub
複数メンバーと共同作業をするにあたって学んでおきたいセクション。特に、競合はソースコード変更に限らず、ドキュメント変更でも発生する可能性はあるので、開発者に限らずGitHubを使う方は一読、できればハンズオンの実施をするといいと思います。
Automate workflows with GitHub Actions
GitHub Actionsについて学習できるセクション。DevOpsエンジニアっぽいところに踏み込みだせそうな部分を学習できます。ただし、この記事では前述の概要のみ紹介。(自身の学習不足)
トップページ
セクション外になりますが・・・トップページも立派なコンテンツなので紹介。

デジタルな感じのOctocatが笑顔で出迎えてくれてます。また、トップページにはこんな英文が記されています。
「Learn how to use GitHub with interactive courses designed for beginners and experts.」
↓ 魔法の言葉(Powered by Google翻訳)
「初心者や専門家向けに設計されたインタラクティブなコースでGitHubを使用する方法を学びます。」
なるほど。対象者が幅広い範囲に向けた学習コンテンツになっているんですね。ということで、各トピックを眺めていきましょう。
First day on GitHubのトピック
Introduction to GitHub
何が学べるのか
Readmeに書いてあることを順々にやっていくことで、以下の項目をハンズオン形式で学ぶことができます。
- リポジトリの作成
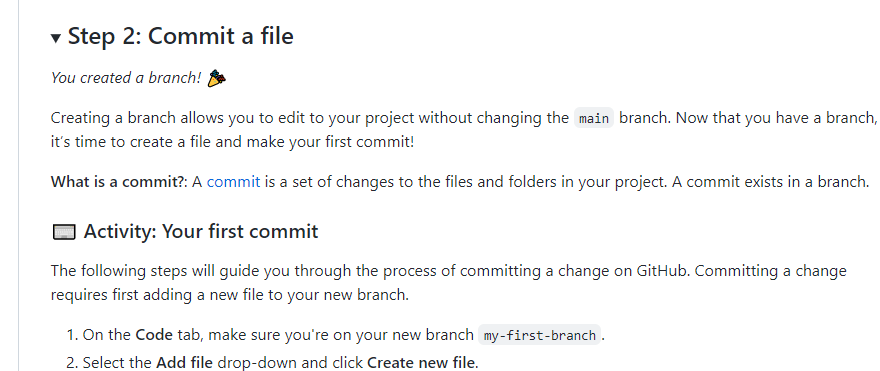
- ブランチの作成
- コミットの方法
- プルリクエストの作成、マージ
各Step内に「Activity」という見出しがあるので、そこの内容を読みつつ、手を動かしていきましょう。トピックによっては、Youtube動画のリンクもあるので、そちらも覗いてみるといいでしょう。

なお英(。。。日本語字幕はあるので、字幕をONにしてお楽しみください。
対象者
- 新人開発者
- 新規GitHubユーザー
- 学生
Communicate using Markdown
前提条件
プルリクエストの操作とファイル編集を行うため、これらの意味が分からない場合は「Introduction to GitHub」からやりましょう。
何が学べるのか
Markdownの記述方法について学ぶことができます。ハンズオン形式で、ヘッダー、画像、コード例、タスクリストを作成します。
GitHubでドキュメントを作成する際によく使う事例がピックアップされているなぁと感じました。ヘッダーについてはhtml経験あれば理解しやすいかと思いました。#の数で<h1>~<h6>を表現できるのはイイですよね。(私、初めて触れた時は感動しました)
あと補足として、しれっと使われているのですが「Step 3: Add a code example」の
```は、バッククォート(バックティック)と言って、`Shift + @`で入力できます。(バッククォートが3つ入力されています)
対象者
Introduction to GitHubと同じです。
GitHub Pages
前提条件
ブランチ、コミット、プルリクエストについてよく分からない場合は「Introduction to GitHub」からやりましょう。
何が学べるのか
GitHub Pagesを使ってサイトを作るための方法をハンズオン形式で学習できます。「Communicate using Markdown」で学んだ記法を試してみるのもイイでしょう。
出来上がったページを確認してこのハンズオンは終わりです。URLは以下の形式となります。
https://アカウント名.github.io/リポジトリ名対象者
- 初心者
- 学生
- プロジェクトメンテナー
- 中小企業
First week on GitHubのトピック
Review pull requests
前提条件
ブランチ、コミット、プルリクエストの作成に精通していること。よく分からない場合は「Introduction to GitHub」からやりましょう。
何が学べるのか
プルリクエストに対してレビューする方法、考え方についてハンズオン形式で学べます。
レビューにあたってのポイントがStep 2にあり、自身の学びにもなったので転記しました。
| 原文 | 日本語(google翻訳) |
| Identify potential issues, risks, and limitations. | 潜在的な問題、リスク、および制限を特定します。 |
| Suggest changes and improvements. | 変更と改善を提案します。 |
| Share awareness of upcoming changes that the pull request doesn’t account for. | プルリクエストで考慮されていない今後の変更についての認識を共有します。 |
| Ask questions to verify shared understanding. | 共通の理解を確認するために質問をします。 |
| Highlight what the author did well and should keep doing. | 著者がうまくやったこと、そして続けなければならないことを強調してください。 |
| Prioritize the most important feedback. | 最も重要なフィードバックに優先順位を付けます。 |
| Be concise and provide meaningful detail. | 簡潔にし、意味のある詳細を提供します。 |
| Treat the pull request author with kindness and empathy. | プルリクエストの作成者を親切と共感で扱います。 |
間違いを指摘してこそ、だけなレビューも経験してきた中で「共通の理解を確認するためのコメント」は双方にとって有益だと思います。リモートワークでオンライン上のやり取りが増えているため、より理解の深めあいの重要度は上がっていると感じます。
「簡潔にし、意味のある詳細を提供します。」は、私は簡潔に書くのが苦手なので、これは自身へのイイ学びになりました。
さほど多くない項目数なので、頭の片隅に入れておくとよいのではないでしょうか。
対象者
- 開発者
- GitHub新規ユーザー
- Git初心者
- 学生
- マネージャー
- チーム
Resolve merge conflicts
前提条件
「Introduction to GitHub」を受講済み。
何が学べるのか
競合が発生する理由とその解決方法についてハンズオン形式で学習できます。Activityを順次やっていくことで、競合を解決する流れを追体験できます。
ちなみに競合とは、2人以上の開発・変更作業において、2人(以上)がGitHub上の同じファイルに変更を加えた時に発生することがあります。明確に異なる場所の変更であれば発生しませんが、同じ部分の修正が起こるとどちらを採用すれば良いか判断できず、「競合」という形で確認・修正を強制します。
チーム開発経験があって、バージョン管理システムを使っている方なら、Gitを使ってなくとも遭遇されることがあるかと思いますので蛇足かと思いますが。。
このトピックは、競合したコードの修正と、自身で競合するコードを作って競合させる、という他人起因の競合・自分起因の競合どちらも体験できるため、良い学びにできると思いました。
対象者
- 新人開発者
- GitHub新規ユーザー
- Git初心者
- 学生
- マネージャー
- チーム
Automate workflows with GitHub Actionsのトピック
このセクションに記載されているトピックは、自身もGitHub Actionsにまっとうに取り組んだことがないので、理解を深めた後に別の記事で作成しようと思います。
最後に
ハンズオン毎にテンプレートがあるため、トピックに当てはまるような事例を自身で作る必要なく学習できるのは、初学者にとっては非常にありがたいものではないかと思いました。
特に、First week on GitHubのトピックは、チーム開発をしていない状態では試しづらく、しかしチーム開発をする上では外せない内容なので、少しでも触れることができる機会を大いに利用して学習したいところです。この学習コンテンツを使いつつ、有識者のサポートがあれば割とすんなり使えるようになるのではないかな、と思いました。


コメント