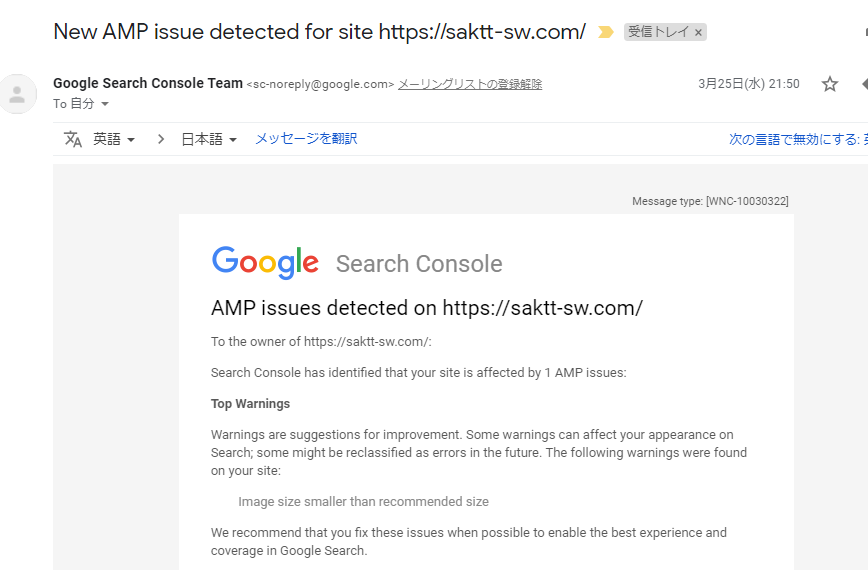
このブログですが、3月の終わりくらいからGoogle Search Consoleからメールが来るようになりました。


AMPの問題があるよー…?なんのこっちゃ?
少し調べた結果、あまり重篤な問題ではなかったので、サラッと対応した内容を記事にしてます。
はじめに
対象となるテーマ
- Cocoon
本ブログでは、WordPressのテーマとしてCocoonを利用させていただいています。なので、Cocoonでの問題解決の一つとして記載します。

解決策として取った方法
- CocoonのAMPを有効化した
- 使用していないプラグインを無効化&削除した
- URLに”?amp=1″を足してモバイル表示の確認
あまりカスタマイズされていない方で、操作がなんとなくわかる方はここまで読めば対応できてしまうかなとも思います。
ちょっとしたお話
AMPって?
Accelerated Mobile Pagesという、モバイルでのWebサイト閲覧を高速化するためのオープンソースプロジェクト、だそうな。(Wikipedia調べ)


音響周りのことじゃないのね…
パッと見ましたが、いまいちピンと来てません・・・w
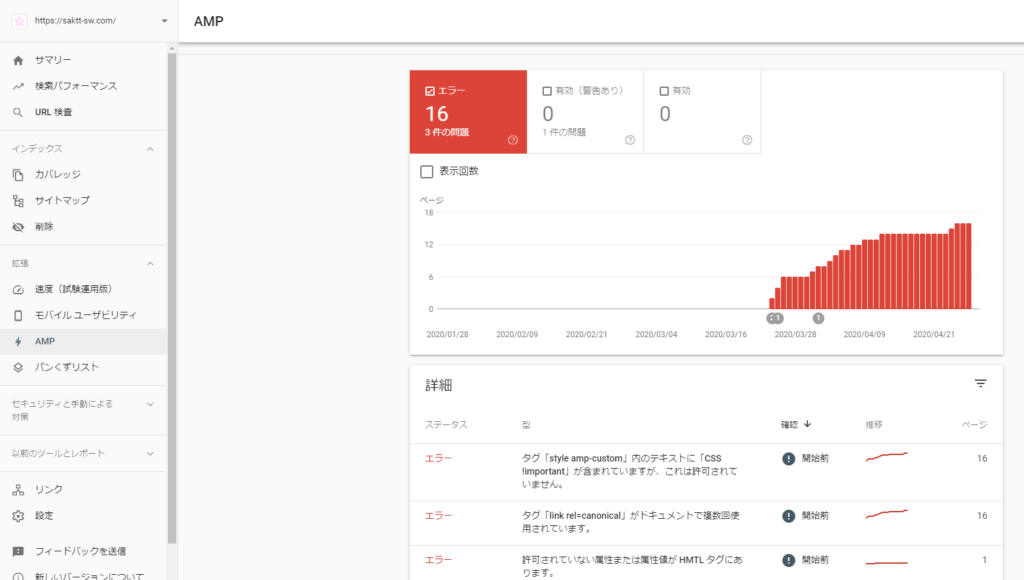
対応前の悲惨なグラフ
イマイチ対応する気になれず、メールをもらってからもしばらく放置していたら、ついに全滅してました。

やったことを少し細かく
AMPの有効化
CocoonではAMPの有効/無効を簡単に切り替えることができます。で、AMPの有効化をそもそもしていないことは覚えていたので、有効化することにしました。

チェックボックスの切り替えだけでできるって便利ですね。
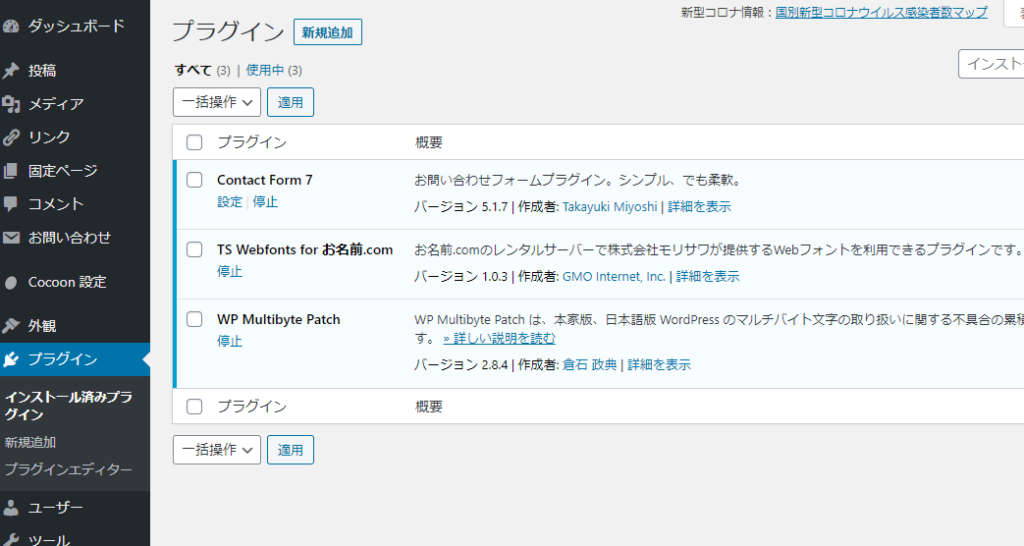
プラグインの無効化・削除

WordPressの設定画面から、プラグインの断捨離をしました。上の画像は断捨離後のプラグインなのでだいぶ少なくなってますが、エラーが出ていた時はトータル10件くらい入った状態になってました。
で、なんでプラグインの整理が必要になるかというと
AMPに対応していないプラグイン
を使っているかもしれないからです。
プラグインを有効化しているとそれだけで記事にコードが挿入されてしまうので、不適切・想定しないコードが混入する可能性が上がります。なので使わないものは消しておきましょう。

他テーマを試しているときに入れたプラグインが残ってました…
Cocoon公式でもプラグインが多すぎるとAMPがうまく有効化されないよー、とありましたし。

amp=1つけてページ表示
URLに”?amp=1″を付けてWebページを開くと、モバイル版表示で見ることができます。対応前のページはCSSがまるで効いていない状態だったので、背景色というか画面が真っ青になってました…^^;
対応後は、ほぼPC版表示と変わらない表示になるように、ちゃんとCSSが効いている状態になりましたとさ。
最後に
AMPエラーは放置していてもあまり影響ない…という記事もいくつか見かけましたが、個人的にはエラーや警告というものは潰しておきたいものです。
今回は放置していたらエラーまみれになっていたので、良い反省点を得たと考えて早め早めに潰していこうと思いました…(自分の負担にならない程度で)



コメント