はじめに
Visual Studio Code(以降、VS Codeとする)のインストールと、プラグインによる日本語化の流れを紹介します。
手順作成時の筆者環境
筆者がこの手順を作成した時の各ソフトウェアのバージョン等は以下の通りです。
- エディション:Windows 10 Home
- バージョン:21H1
- OSビルド:19043.1826
- VS Codeバージョン:1.69.1
インストール手順
VS Codeのダウンロード
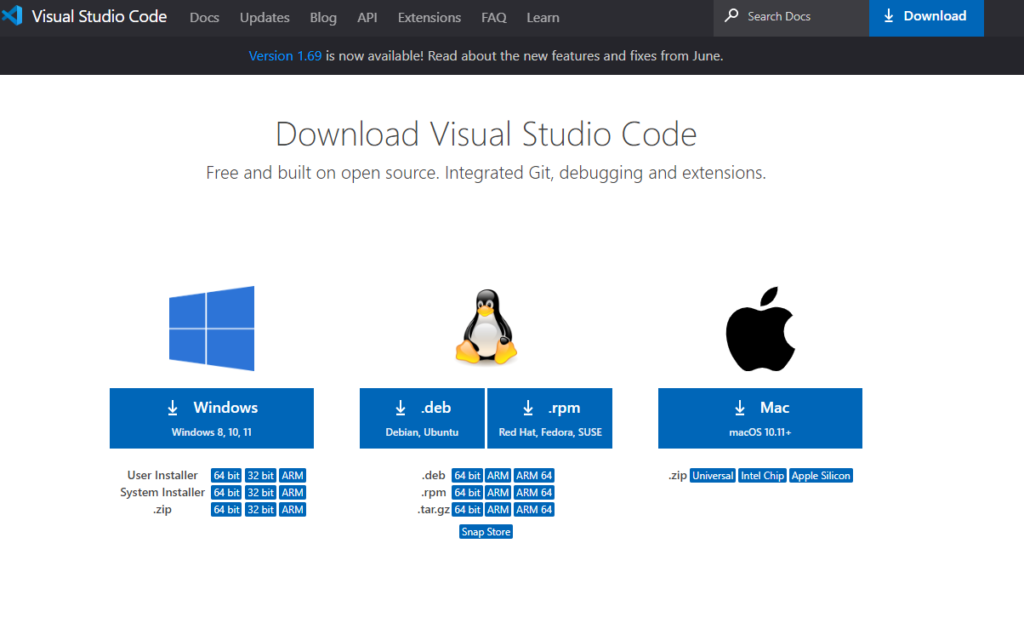
VS Codeは以下のリンクからダウンロードできます。

「Windows」のところをクリックすると、ダウンロードが開始されます。

ダウンロードが完了したら、インストール手順に進みます。
VS Codeのインストール
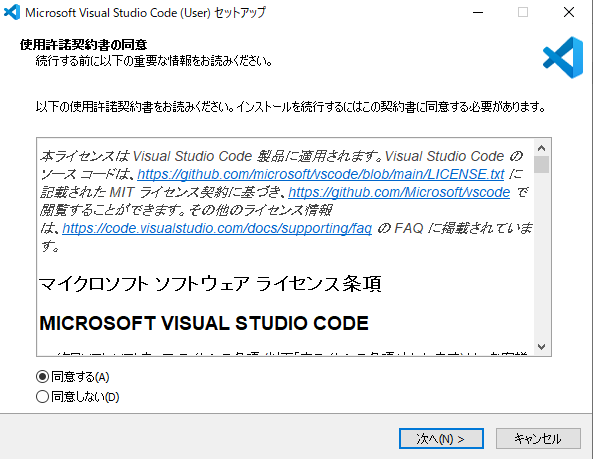
先ほどダウンロードしたインストーラーを実行すると、次のような画面が表示されます。

「同意する」を選択して、「次へ」をクリックします。

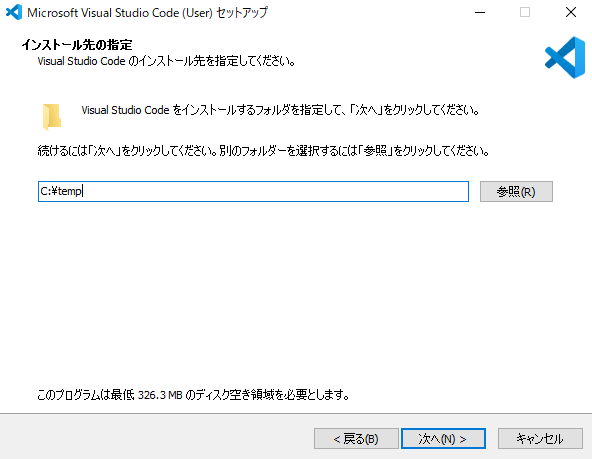
インストール先を指定することができます。好きな場所にインストールすることもできますが、特にこだわりがなければ最初に表示された状態のまま、「次へ」をクリックします。

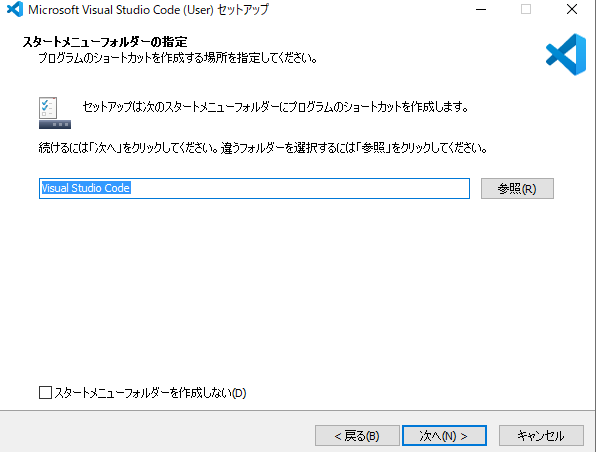
プログラムのショートカット作成ですが、ここも特にこだわりなければ、そのまま「次へ」をクリックします。

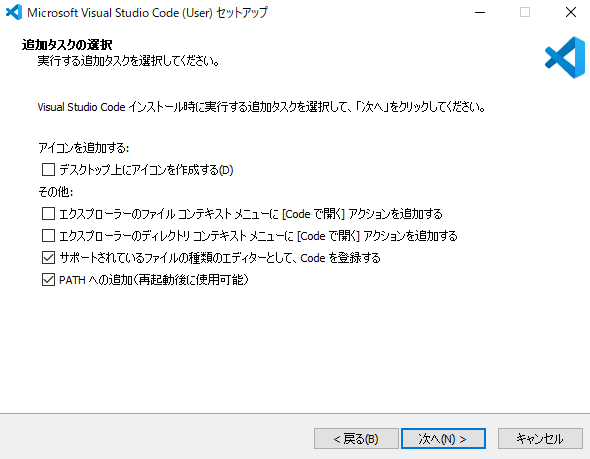
インストール時に合わせてカスタマイズできるメニューの選択です。よくわからなければそのまま「次へ」をクリックします。
補足ですが、「その他」のところにあるメニューは、右クリックすると出てくるメニューに[Codeで開く]を追加してくれます。私は良く使うので、「その他」のチェックボックスはすべて選択しています。

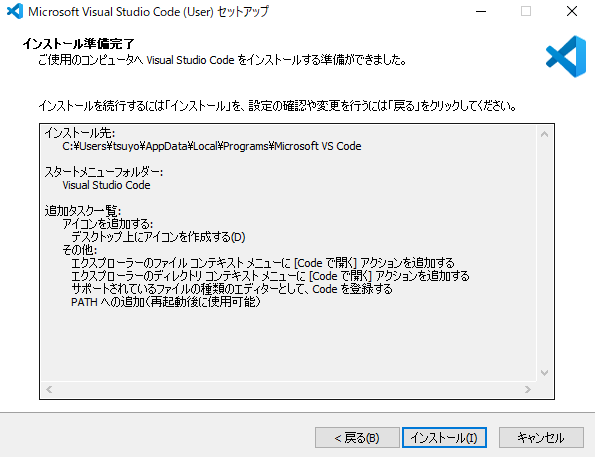
インストール前の確認です。軽く眺めたら「インストール」をクリックして、インストールが完了するのを待ちましょう。

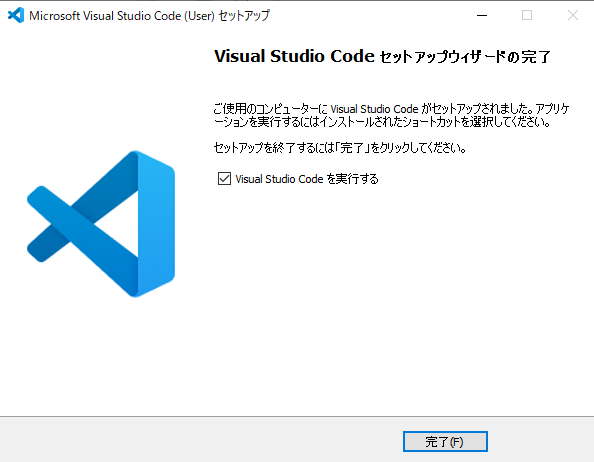
完了画面が出てきたら、インストール完了です。完了ボタンクリック時にVS Codeを起動したければ、チェックボックスはそのままにしておくとよいでしょう。
VS Codeの日本語化
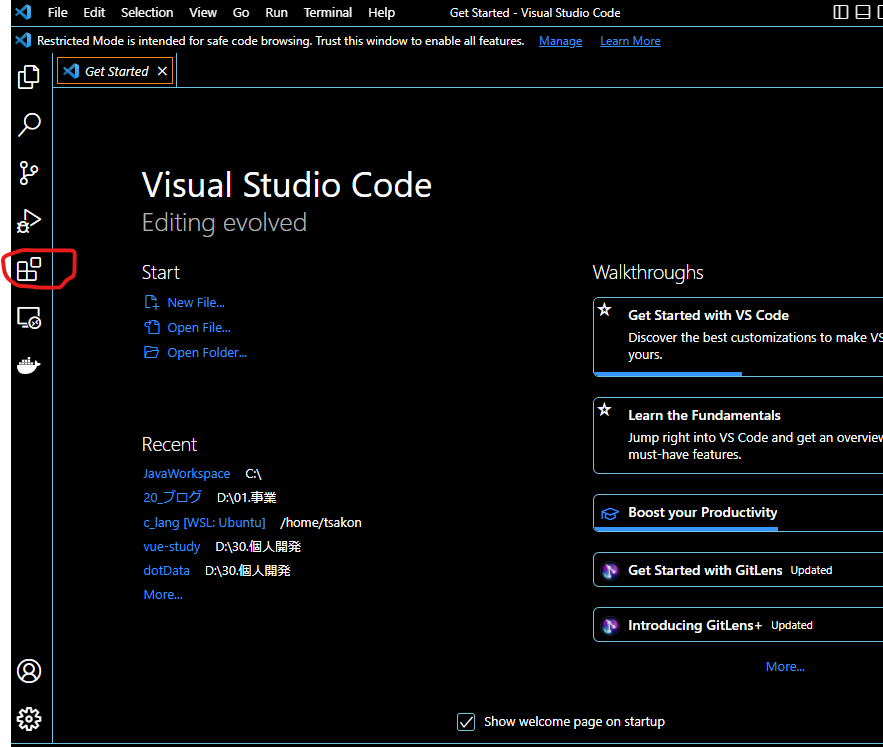
インストール直後は、メニュー等は英語で表示されています。
「私、英語めっちゃ得意だからそのままでOK」以外の方はプラグインをインストールして日本語化してしまいましょう。
日本語化
VS Codeを起動しましょう。

左の方にある、ブロックのような図形(Extensionと吹き出しが出るかも)をクリックします。

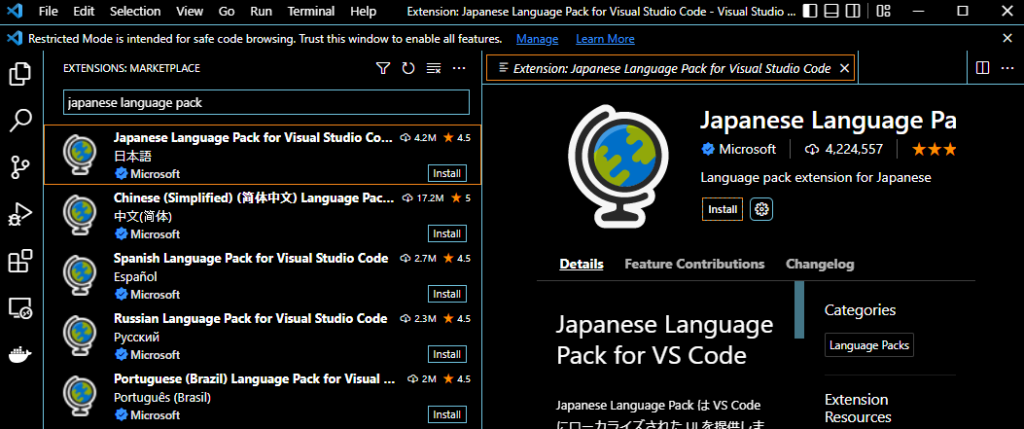
拡張機能を検索できる画面が開くので、検索窓に「japanese language pack」と入力しましょう。(この記事の赤字部分をコピペでも大丈夫だと思います)
「Japanese Language Pack for VS Code」というMicrosoftからのプラグインが表示されるので、選択して「install」をクリックします。

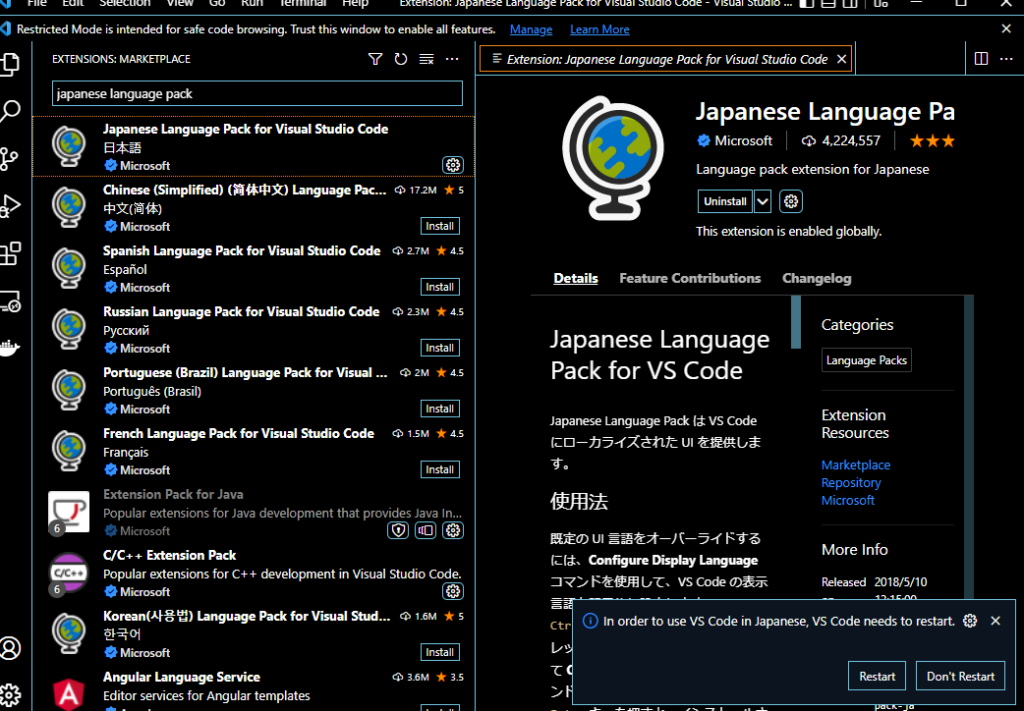
インストールが完了すると、画面右下に「設定を反映するにはVS Codeの再起動が必要です(超意訳)」が出てくるので、「Restart」をクリックしましょう。
なお、誤って「×」や「Don’t Restart」を選択した場合でも、VS Codeを閉じれば、次回以降は日本語化されています。

再起動が完了すると、ちゃんとメニュー等が日本語化されて表示されるようになりました!
最後に
非常に高機能なエディタであるVS Codeなので、日本語化まで含めて是非インストールして使ってみてください。インストール自体もそこまで難しいものでもないので、導入も容易かと思います。


コメント